Tampilan Scrollbar di sebuah situs terkadang menjadi perhatian lebih karena sering kali scrollbar ini mengurangi keindahan desain web jika tidak diubah stylenya. Misalnya, pada desain web bergaya flat, akan sangat tidak cocok jika ada sebuah elemen memiliki konten yang banyak sehingga memanjang kebawah, namun height(tinggi)-nya dibuat tetap(fix) sehingga menampilkan scrollbar secara otomatis.
Tampilkan postingan dengan label Tutorial. Tampilkan semua postingan
Tampilkan postingan dengan label Tutorial. Tampilkan semua postingan
Cara Mengubah Style Scrollbar Blog/Web pada Chrome, Opera & IE
Ditulis oleh
Syakir Rahman pada
6/11/2014 10:26:00 AM
Kategori : css, Desain Web, Tutorial
Trik Membuat Expanding Search Bar dengan CSS & JQuery
Ditulis oleh
Syakir Rahman pada
5/26/2014 05:51:00 PM
Kategori : css, Tutorial, Website
Okay, kali ini saya akan berbagi tutorial untuk membuat Search bar dengan animasi yang jika disentuh (hover) akan melebar. Sebenarnya, ada beberapa tutorial sejenis yang lebih "wow", namun menurut saya sangat rumit untuk dimengerti. Nah, Saya disini membuatnya sendiri dengan script sesedikit mungkin agar mudah anda implementasikan sendiri di website anda.
Cara Membuat Spoiler Pada Postingan Blog
Ditulis oleh
Syakir Rahman pada
12/27/2013 11:24:00 AM
Kategori : Trik Blogger/Blogspot, Tutorial
Tau spoiler? Kalau anda seorang kaskuser, pasti sudah tahu. Yaa, semoga saja sudah tahu karena saya malas menjelaskannya dengan kata-kata. heheh. Namun, bagi anda yang belum tahu, sebentar lagi anda pasti anda akan mengerti.
Membuat spoiler dibadan sebuah posting merupakan sebuah cara yang efektif untuk memperpendek sebuah artikel supaya tidak terlalu memanjang kebawah. Spoiler biasanya digunakan pada bagian isi artikel yang berupa kutipan, kode, dan lain-lain.. Untuk cara membuatnya, mari ikuti langkah-langkah dibawah ini.
1. Pertama tentu saja buka post editor di admin situs anda.
2. Lalu, masuk bagian html dari post editor tersebut. Jika menggunakan blogger, anda tinggal klik tab HTML yang berada di pojok kiri atas.
3. Setelah itu, masukkan kode berikut ini
4. Kode warna hijau adalah nama/judul dari spoiler anda. Kode yang berwarna merah adalah isi dari spoiler anda.
Berikut ini adalah demonya, atau hasil dari kode diatas.
Nah, itu saja. Selamat mencoba. Semoga bermanfaat.
~Muhammad Syakirurohman~
Membuat spoiler dibadan sebuah posting merupakan sebuah cara yang efektif untuk memperpendek sebuah artikel supaya tidak terlalu memanjang kebawah. Spoiler biasanya digunakan pada bagian isi artikel yang berupa kutipan, kode, dan lain-lain.. Untuk cara membuatnya, mari ikuti langkah-langkah dibawah ini.
1. Pertama tentu saja buka post editor di admin situs anda.
2. Lalu, masuk bagian html dari post editor tersebut. Jika menggunakan blogger, anda tinggal klik tab HTML yang berada di pojok kiri atas.
3. Setelah itu, masukkan kode berikut ini
<div style="margin: 5px;">
<div style="margin-bottom: 2px;">
<span style="font-weight: bold;">Kode</span>
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText
= ''; this.value = 'Hide'; } else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none';
this.innerText = ''; this.value = 'Show'; }" style="font-size: 10px; margin: 0px; padding: 0px; width: 60px;" type="button" value="Show" /></div>
<div style="border: 1px inset; margin: 0px; padding: 2px;">
<div style="display: none;">
Ini adalah isi spoiler anda</div>
</div>
</div>
<div style="margin-bottom: 2px;">
<span style="font-weight: bold;">Kode</span>
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText
= ''; this.value = 'Hide'; } else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none';
this.innerText = ''; this.value = 'Show'; }" style="font-size: 10px; margin: 0px; padding: 0px; width: 60px;" type="button" value="Show" /></div>
<div style="border: 1px inset; margin: 0px; padding: 2px;">
<div style="display: none;">
Ini adalah isi spoiler anda</div>
</div>
</div>
4. Kode warna hijau adalah nama/judul dari spoiler anda. Kode yang berwarna merah adalah isi dari spoiler anda.
Berikut ini adalah demonya, atau hasil dari kode diatas.
Kode
Ini adalah isi spoiler anda
Nah, itu saja. Selamat mencoba. Semoga bermanfaat.
~Muhammad Syakirurohman~
Cara menampilkan File Ebook .pdf di Halaman Web
Ditulis oleh
Syakir Rahman pada
12/07/2013 05:38:00 AM
Kategori : Tutorial, Website
Setelah beberapa hari saya mencari cara untuk memasang atau menampilkan file .pdf di web, akhirnya ketemu juga. Saya kira awalnya harus memakai plugin jquery tambahan. Namun, ternyata hanya dengan sebaris tag kode html pun kita sudah bisa menampilkan sebuah ebook .pdf di halaman web :). Tentu saja, untuk bisa menampilkan file .pdf, sebelumnya anda harus memastikan bahwa di komputer ana sudah terinstall pdf reader seperti Adobe Reader dan Foxit Reader.
Kode berwarna merah adalah letak dari sebuah file .pdf, sedangkan kode warna hijau adalah pengaturan untuk lebar(width) dan tinggi(height) elemen yang menampilkan ebook .pdf-nya.
Nah, selamat mencoba. Semoga bermanfaat.
~Muhammad Syakirurohman~
1. Cara Pertama
Cara ini adalah dengan menampilkan ebook .pdf sebagai 1 halaman web penuh. Artinya tidak dalam elemen web lainnya. Caranya tinggal ketikkan letak url file .pdf itu di address bar, atau melalui klik link seperti dibawah :
Cara ini adalah dengan menampilkan ebook .pdf dalam sebuah halaman web sebagai elemen sisipan dan berdampingan dengan elemen atau markup web lainnya. Caranya dengan menggunakan tag html <embed> seperti dibawah ini.
<embed src="http://www.syakirurohman.net/files/cerita.pdf" type="application/pdf" width="500" height="700"/>Kode berwarna merah adalah letak dari sebuah file .pdf, sedangkan kode warna hijau adalah pengaturan untuk lebar(width) dan tinggi(height) elemen yang menampilkan ebook .pdf-nya.
Nah, selamat mencoba. Semoga bermanfaat.
~Muhammad Syakirurohman~
Cara Membuat & Menerbitkan Posting Blog dengan Microsoft Word
Ditulis oleh
Syakir Rahman pada
11/25/2013 10:23:00 PM
Kategori : Software & Tools, Tutorial
Beberapa waktu sebelumnya saya pernah posting tentang bagaimana ngeblog secara offline dengan windows live writer. Nah, posting kali ini sebenarnya posting yang serupa dengan itu. Hanya saja kali ini kita akan menggunakan Microsoft Word.
Saya tidak akan menjelaskan bagaimana konsepnya lagi, karena sudah saya jelaskan pada posting sebelumnya. Disini saya hanya akan menjelaskan bagaimana menggunakannya saja. Kelebihan cara ini daripada cara sebelumnya adalah kita tidak harus mendownload software baru yang notabene-nya belum pernah kita gunakan. Software yang kita gunakan kali ini adalah software "santapan sehari-hari" yaitu Microsoft word.
Menggunakan Microsoft Word untuk membuat dan mem-publish posting anda akan sangat memudahkan aktifitas ngeblog anda. Apalagi dengan fitur-fitur editornya yang justru tidak ada dalam editor post yang biasa kita gunakan di blogger.
Salah satu kekurangan terbesar dari berbagai editor post platform blogger adalah tidak adanya pengecekan ejaan untuk kata-kata yang salah. Nah, dengan software MS word ini, pengejaan kata yang salah bisa anda koreksi.
Oke, kita langsung saja ke langkah-langkah menggunakannya. Dalam tutorial ini, saya menggunakan MS word 2007.
Klik Create.
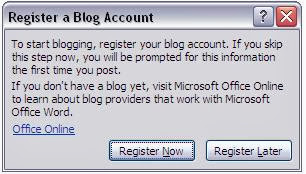
2. Lalu, akan muncul dialog untuk pendaftaran blog baru. Klik Register
3. Pilihlah Platform Blog yang anda gunakan, lalu klik Next. untuk gambar dibawah saya menggunakan Platform Blogger.
4. Setelah itu masukkan username dan password blog anda untuk sinkronisasi akun anda. Tunggu beberapa saat sampai berhasil. Ingat! Sinkronisasi ini memerlukan jaringan internet.
5. Terakhir, setelah berhasil anda sudah bisa membuat dan menerbitkan posting anda lewat Microsoft word.
Seperti di windows live writer, anda juga bisa menyimpannya sebagai draft jika anda tidak ingin langsung menerbitkannya.
Jika anda mengalami error atau yang sejenisnya, anda bisa membuka link ini : http://office.microsoft.com/en-us/word-help/help-with-blogging-in-word-HA010164021.aspx?ver=12&app=winword.exe#BMa untuk mencari tahu solusinya. Jika anda ingin membandingkan antar Windows Live writer dengan Microsoft Word dalam fitur bloggingnya, silahkan bandingkan sendiri dengan mencoba keduanya :D. Mungkin itu saja dari saya. Selamat mencoba. Semoga Bermanfaat :).
~Muhammad Syakirurohman~
Saya tidak akan menjelaskan bagaimana konsepnya lagi, karena sudah saya jelaskan pada posting sebelumnya. Disini saya hanya akan menjelaskan bagaimana menggunakannya saja. Kelebihan cara ini daripada cara sebelumnya adalah kita tidak harus mendownload software baru yang notabene-nya belum pernah kita gunakan. Software yang kita gunakan kali ini adalah software "santapan sehari-hari" yaitu Microsoft word.
Menggunakan Microsoft Word untuk membuat dan mem-publish posting anda akan sangat memudahkan aktifitas ngeblog anda. Apalagi dengan fitur-fitur editornya yang justru tidak ada dalam editor post yang biasa kita gunakan di blogger.
Salah satu kekurangan terbesar dari berbagai editor post platform blogger adalah tidak adanya pengecekan ejaan untuk kata-kata yang salah. Nah, dengan software MS word ini, pengejaan kata yang salah bisa anda koreksi.
Oke, kita langsung saja ke langkah-langkah menggunakannya. Dalam tutorial ini, saya menggunakan MS word 2007.
Menerbitkan Posting dengan Microsoft Word 2007
1. Pertama-tama, tentu saja buka Microsoft word 2007-nya. Lalu buatlah sebuat Dokumen "Blog Post" dengan klik FILE >> NEW >> Blog Post.Klik Create.
2. Lalu, akan muncul dialog untuk pendaftaran blog baru. Klik Register
3. Pilihlah Platform Blog yang anda gunakan, lalu klik Next. untuk gambar dibawah saya menggunakan Platform Blogger.
4. Setelah itu masukkan username dan password blog anda untuk sinkronisasi akun anda. Tunggu beberapa saat sampai berhasil. Ingat! Sinkronisasi ini memerlukan jaringan internet.
5. Terakhir, setelah berhasil anda sudah bisa membuat dan menerbitkan posting anda lewat Microsoft word.
Seperti di windows live writer, anda juga bisa menyimpannya sebagai draft jika anda tidak ingin langsung menerbitkannya.
Jika anda mengalami error atau yang sejenisnya, anda bisa membuka link ini : http://office.microsoft.com/en-us/word-help/help-with-blogging-in-word-HA010164021.aspx?ver=12&app=winword.exe#BMa untuk mencari tahu solusinya. Jika anda ingin membandingkan antar Windows Live writer dengan Microsoft Word dalam fitur bloggingnya, silahkan bandingkan sendiri dengan mencoba keduanya :D. Mungkin itu saja dari saya. Selamat mencoba. Semoga Bermanfaat :).
~Muhammad Syakirurohman~
Cara Membuat Pesan/Peraturan di Kotak Komentar Blogger
Ditulis oleh
Syakir Rahman pada
10/27/2013 03:38:00 PM
Kategori : Pemula, Trik Blogger/Blogspot, Tutorial
Untuk anda yang masih awam ngeblog khususnya di Blogger, mungkin anda tertarik ketika anda melihat blog-blog lain (termasuk blog ini) menampilkan pesan/peraturan di atas kotak komentar blognya. Pada awalnya, peraturan komentar ini harus dibuat dengan cara manual yaitu dengan menyisipkan skrip HTML pada template blog anda. Namun, beberapa waktu yang lalu, Blogger menambahkan fitur yang memungkinkan anda menuliskan pesan & peraturan berkomentar di kotak komentar blog anda.
Fitur ini berfungsi sebagai penyampai pesan pemilik blog kepada pengunjungnya yang ingin berkomentar. Pesan itu biasanya berupa peraturan berkomentar. Hal ini menjadi sangat bermanfaat sebagai himbauan atau bahkan ancaman untuk para Spam Commentators agar tidak berkomentar asal-asalan. Tentu saja, kita semua tahu bahwa spam sangat tidak diharapkan karena dapat merusak isi blog.
Nah, Cara memasangnya, silahkan ikuti tutorial dibawah ini.
1. Klik atau buka menu "Settings" atau "Pengaturan" di sidebar kiri Dasbor Blogger anda.
2. Akan muncul sub menu pada menu "Setting" itu. Lalu, Pilihlah sub menu "Posts & Comments" atau "Posting & Komentar".
3. Lihatlah kebagian paling bawah, disana ada textarea dengan tulisan "Comment form message" atau "Form Pesan Komentar".
4. Nah, ketikkanlah pesan & peraturan komentar anda disitu.
5. Setelah selesai, jangan lupa klik tombol "Save Settings" atau "Simpan pengaturan" di pojok kanan halaman untuk menyimpannya.
Itu saja, Semoga Bermanfaat :).
Fitur ini berfungsi sebagai penyampai pesan pemilik blog kepada pengunjungnya yang ingin berkomentar. Pesan itu biasanya berupa peraturan berkomentar. Hal ini menjadi sangat bermanfaat sebagai himbauan atau bahkan ancaman untuk para Spam Commentators agar tidak berkomentar asal-asalan. Tentu saja, kita semua tahu bahwa spam sangat tidak diharapkan karena dapat merusak isi blog.
Nah, Cara memasangnya, silahkan ikuti tutorial dibawah ini.
1. Klik atau buka menu "Settings" atau "Pengaturan" di sidebar kiri Dasbor Blogger anda.
2. Akan muncul sub menu pada menu "Setting" itu. Lalu, Pilihlah sub menu "Posts & Comments" atau "Posting & Komentar".
3. Lihatlah kebagian paling bawah, disana ada textarea dengan tulisan "Comment form message" atau "Form Pesan Komentar".
4. Nah, ketikkanlah pesan & peraturan komentar anda disitu.
5. Setelah selesai, jangan lupa klik tombol "Save Settings" atau "Simpan pengaturan" di pojok kanan halaman untuk menyimpannya.
Itu saja, Semoga Bermanfaat :).
Cara Membuat, Mengedit dan Menghapus Label di Blogger
Ditulis oleh
Syakir Rahman pada
10/20/2013 01:21:00 PM
Kategori : Pemula, Trik Blogger/Blogspot, Tutorial
Mengatur struktur kategori di blog merupakan hal yang sangat penting untuk diperhatikan. Hal ini karena menyangkut pada pengorganisiran konten dan juga kenyamanan pengunjung. Pengunjung blog anda akan nyaman ketika mengeksplorasi konten di blog anda karena anda tepat mengatur kategorinya. Mereka akan mudah menemukan artikel yang mereka cari.
Di platform Blogger, kategori dinamai dengan Label yang jika di wordpress persis sama seperti tags. Mengatur kategori di blogger tidak sama dengan di wordpress. Kategori di wordpress mudah dibuat secara struktural dan pengindukan karena memang sudah tersedia fiturnya. Di wordpress juga anda bisa mengatur, mengedit, dan menghapus kategori dengan mudah.
Lain halnya dengan Blogger. Di Blogger, untuk mengatur -terutama mengedit dan menghapus- kategori agak sedikit rumit jika anda tidak mengetahui triknya. Bahkan, pada awalnya saya sendiri tidak tahu bahwa ada cara mengedit dan menghapus label di blogger. Oleh karena itu, di sini akan saya bahas tentang cara mengatur, membuat, mengedit dan menghapus label baik untuk satu post ataupun sekaligus banyak post di Blogger.
Lalu, bagaimana dengan mengedit label ?. Pertama hapuslah label yang ingin anda edit dengan cara diatas, kemudian buatlah label baru yang namanya mirip dengan cara pertama tanpa anda harus menghilangkan tanda ceklis pada postingannya terlebih dahulu.
Nah, begitulah caranya. Saran saya, berhati-hatilah dalam mengatur struktur label di blog anda karena kesalahan dalam penamaan label bisa berakibat yang cukup parah pada blog anda.
Selamat mencoba triknya, Semoga bermanfaat :)
~Muhammad Syakiruohman~
Di platform Blogger, kategori dinamai dengan Label yang jika di wordpress persis sama seperti tags. Mengatur kategori di blogger tidak sama dengan di wordpress. Kategori di wordpress mudah dibuat secara struktural dan pengindukan karena memang sudah tersedia fiturnya. Di wordpress juga anda bisa mengatur, mengedit, dan menghapus kategori dengan mudah.
Lain halnya dengan Blogger. Di Blogger, untuk mengatur -terutama mengedit dan menghapus- kategori agak sedikit rumit jika anda tidak mengetahui triknya. Bahkan, pada awalnya saya sendiri tidak tahu bahwa ada cara mengedit dan menghapus label di blogger. Oleh karena itu, di sini akan saya bahas tentang cara mengatur, membuat, mengedit dan menghapus label baik untuk satu post ataupun sekaligus banyak post di Blogger.
Membuat Label Baru
Untuk membuat label baru, cara pertama adalah dengan mengetikan nama label di pilihan labels dis sidebar kanan ketika anda mengedit atau membuat sebuah post. saya rasa semua blogger sudah tahu cara ini. Namun, apakah anda sudah tahu bagaimana membuat sebuah label yang langsung diintegrasikan untuk banyak posting?.
Begini caranya..
Pertama, buka halaman daftar post dengan mengklik menu "Posts" di sidebar kiri. Setelah itu, tandai/ceklis posting yang mana saja yang ingin anda tambahkan labelnya -seperti pada gambar diatas-. klik ikon di samping bacaan "Revert to draft". Lalu klik "New label". Akan muncul sebuah kotak dialog, lalu ketikan nama label yang anda inginkan. Saya mengetikkan label "testing" karena ini sebagai contoh saja. Selesai, dan label baru telah terbuat.
Untuk menghapus sebuah label, cara pertama adalah dengan tidak mengintegrasikan posting apapun di blog anda dengan sebuah label. Jadi, dengan mengosongkan label tersebut dari posting secara otomatis label akan terhapus. Namun, cara ini lama karena anda harus mengedit satu-persatu posting dengan label tertentu dan menghapus label itu.
Jika anda ingin menghapus label sekaligus banyak, langkah pertama adalah dengan memfilter atau menyaring daftar posting dengan label terpilih seperti yang terlihat pada gambar dibawah. Caranya adalah dengan memilih label di pojok kanan atas disamping form pencarian. Setelah itu, ceklis semua post yang ada. Klik ikon label di samping bacaan "Publish". Lalu, akan keluar dropdown label dan klik nama label yang tadi anda filter/saring postingannya. Di gambar saya memilih label testing karena label itulah yang akan saya hapus. Setelah anda mengkliknya, label tersebut akan terhapus.
Pertama, buka halaman daftar post dengan mengklik menu "Posts" di sidebar kiri. Setelah itu, tandai/ceklis posting yang mana saja yang ingin anda tambahkan labelnya -seperti pada gambar diatas-. klik ikon di samping bacaan "Revert to draft". Lalu klik "New label". Akan muncul sebuah kotak dialog, lalu ketikan nama label yang anda inginkan. Saya mengetikkan label "testing" karena ini sebagai contoh saja. Selesai, dan label baru telah terbuat.
Mengedit dan Menghapus Label
Sebenarnya, di blogger anda tidak bisa mengedit sebuah label yang sudah anda buat. Secara teknis, anda hanya bisa membuat dan menghapusnya. Namun, hal ini tidak menjadi penghalang bagi anda jika anda ingin mengganti nama label.Untuk menghapus sebuah label, cara pertama adalah dengan tidak mengintegrasikan posting apapun di blog anda dengan sebuah label. Jadi, dengan mengosongkan label tersebut dari posting secara otomatis label akan terhapus. Namun, cara ini lama karena anda harus mengedit satu-persatu posting dengan label tertentu dan menghapus label itu.
Jika anda ingin menghapus label sekaligus banyak, langkah pertama adalah dengan memfilter atau menyaring daftar posting dengan label terpilih seperti yang terlihat pada gambar dibawah. Caranya adalah dengan memilih label di pojok kanan atas disamping form pencarian. Setelah itu, ceklis semua post yang ada. Klik ikon label di samping bacaan "Publish". Lalu, akan keluar dropdown label dan klik nama label yang tadi anda filter/saring postingannya. Di gambar saya memilih label testing karena label itulah yang akan saya hapus. Setelah anda mengkliknya, label tersebut akan terhapus.
Lalu, bagaimana dengan mengedit label ?. Pertama hapuslah label yang ingin anda edit dengan cara diatas, kemudian buatlah label baru yang namanya mirip dengan cara pertama tanpa anda harus menghilangkan tanda ceklis pada postingannya terlebih dahulu.
Nah, begitulah caranya. Saran saya, berhati-hatilah dalam mengatur struktur label di blog anda karena kesalahan dalam penamaan label bisa berakibat yang cukup parah pada blog anda.
Selamat mencoba triknya, Semoga bermanfaat :)
~Muhammad Syakiruohman~
Cara Memasang Widget Media Sosial Ala Mashable
Ditulis oleh
Syakir Rahman pada
9/11/2013 10:11:00 AM
Kategori : Tutorial, widget
Artikel sebenernya cuma iseng pas istirahat dikelas. Daripada bete kan. Kali ini saya akan berbagi tutorial membuat widget sharing social media ala mashable seperti yang saya pasang di blog ini. Tau Mashable kan? Website populer tingkat dunia yang membahas tentang teknologi dan tren media sosial.
<style>
/* Social Widget */
#BW4A-socail-widget {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
.fb-likebox {
background: #fff;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1N8S96X4YD0nhyphenhyphen4GsmxZvzoeMMnaZLCWEyjfR24KctLUtzWv_DFJAebOhTNNTDEryTy6266JIMS7jLoweo3831PciQgyFuxSKOxgDpTDlHvPdz4GRJ7hVPAh-8rzrXCcg6D6ln_FqZt-I/s1600/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaUS145rG3iGkUwBaV2GBV30RSlIDzAk8IIXzUE1h1s3wxrVYr8xG6oYDyB9Twu2I0Vv-6oNcpP3-qcCXzTwNe5PcwZq4M-yn6smqYrizGJ7r3lwEGaP-nXImDfdkoMbgi9G3LWHO2TD41/s1600/linkedin-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqUlck2nLxhf3IXeHXDTDH1BQoIReTvShOKHHvmmS3vAKAd46t2oNG4CeukyQO85ZbblNhF8fT_9BfmQ2cuXsJBx3AxcPEau-arxrf8NJBMHauA2rICz83rtlu7RWptx_KQKbim5yIoBjc/s1600/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="BW4A-socail-widget" > <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/synnetworknet&send=false&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light&
font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=syakirurohman&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=syakirurohman', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Masukkan Email anda disini" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="syakirurohman" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/syakirurohman" target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="Url Profil Linkedin" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="https://plus.google.com/113518697485181370203" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.bwidgets4all.com" target="_blank" rel="nofollow">Blogger Widgets »</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
Keterangan : Ganti kode yang berwarna merah dengan url profil socmed anda.
Nah, kalau sudah, jangan lupa di save/simpan. Widget anda sudah terpasang.
Sebenernya, widget ini bukan saya yang mendesain, tapi widget ini milik http://www.bwidgets4all.com. Saya cuma berbagi aja. Ga masalah kan yang penting membantu orang dan tidak mengklaim karya orang :D.
Widget ini memiliki banyak keunggulan. Diantaranya yaitu :
1. Menarik. Sehingga membuat pengunjung blog anda ingin menshare blog anda di socmed terpilih.
2. Semua link untuk share terkumpul sehingga memudahkan pengunjung.
3. Dapat meningkatkan otoritas blogger anda di social media.
Widget ini memiliki banyak keunggulan. Diantaranya yaitu :
1. Menarik. Sehingga membuat pengunjung blog anda ingin menshare blog anda di socmed terpilih.
2. Semua link untuk share terkumpul sehingga memudahkan pengunjung.
3. Dapat meningkatkan otoritas blogger anda di social media.
Oke langsung saya ke langkah-langkahnya.
Untuk Blogger : Login Ke dasbor > layout (tata letak) > Tambahkan gadget > pilih
gadget html/javascript.
Untuk Wordpress : Login Ke dasbor > appearance > widget > Tambahkan widget HTML/teks.
Setelah itu masukkan kode dibawah ini :
<style>
/* Social Widget */
#BW4A-socail-widget {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
.fb-likebox {
background: #fff;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1N8S96X4YD0nhyphenhyphen4GsmxZvzoeMMnaZLCWEyjfR24KctLUtzWv_DFJAebOhTNNTDEryTy6266JIMS7jLoweo3831PciQgyFuxSKOxgDpTDlHvPdz4GRJ7hVPAh-8rzrXCcg6D6ln_FqZt-I/s1600/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaUS145rG3iGkUwBaV2GBV30RSlIDzAk8IIXzUE1h1s3wxrVYr8xG6oYDyB9Twu2I0Vv-6oNcpP3-qcCXzTwNe5PcwZq4M-yn6smqYrizGJ7r3lwEGaP-nXImDfdkoMbgi9G3LWHO2TD41/s1600/linkedin-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqUlck2nLxhf3IXeHXDTDH1BQoIReTvShOKHHvmmS3vAKAd46t2oNG4CeukyQO85ZbblNhF8fT_9BfmQ2cuXsJBx3AxcPEau-arxrf8NJBMHauA2rICz83rtlu7RWptx_KQKbim5yIoBjc/s1600/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="BW4A-socail-widget" > <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/synnetworknet&send=false&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light&
font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=syakirurohman&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=syakirurohman', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Masukkan Email anda disini" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="syakirurohman" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/syakirurohman" target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="Url Profil Linkedin" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="https://plus.google.com/113518697485181370203" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.bwidgets4all.com" target="_blank" rel="nofollow">Blogger Widgets »</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
Nah, kalau sudah, jangan lupa di save/simpan. Widget anda sudah terpasang.
Mengenal apa itu CSS dan bagaimana menggunakannya
Ditulis oleh
Syakir Rahman pada
8/31/2013 05:16:00 PM
Kategori : css, Desain Web, Tutorial
Apa itu CSS ?
CSS adalah kependekan dari Cascading Style Sheet. CSS merupakan salah satu kode pemrograman yang bertujuan untuk menghias dan mengatur gaya tampilan/layout halaman web supaya lebih elegan dan menarik.CSS adalah sebuah teknologi internet yang direkomendasikan oleh World Wide Web Consortium atau W3C pada tahun 1996. Awalnya, CSS dikembangkan di SGML pada tahun 1970, dan terus dikembangkan hingga saat ini. CSS telah mendukung banyak bahasa markup seperti HTML, XHTML, XML, SVG (Scalable Vector Graphics) dan Mozilla XUL (XML User Interface Language).Pada desember 1996, W3C memperkenalkan Level 1 spesifikasi CSS atau juga dikenal CSS1 yang mendukung format, warna font teks, dan lain-lain. Kemudian, Mei 1998, W3C menerbitkan CSS2 yang di dalamnya diatur fungsi peletakan elemen. Dan sekarang, W3C telah memperbaiki dan meningkatkan Kemampuan CSS2 ke CSS3.
CSS digunakan oleh web programmer dan juga blogger untuk menentukan warna, tata letak font, dan semua aspek lain dari presentasi dokumen di situs mereka. Saat ini, hampir tidak ada situs web yang dibangun tanpa kode css.
Sebagai blogger, Anda juga harus tahu apa itu CSS dan bagaimana menggunakannya agar mudah untuk merancang blog anda. Kode CSS membuat pembaca blog kita menjadi nyaman dan betah berlama-lama di blog kita sehingga pageviews situs kitapun meningkat. Namun, itu semua tergantung bagaimana kita menggunakannya sehingga bisa memikat pengunjung. Untuk itulah serial tutorial ini dibuat :) .
PENGENALAN DASAR
Cascading Style Sheet terdiri dari Selektor, deklarasi, Properti dan Nilai. Seperti pada HTML, PHP dan bahasa pemrograman lainnya, CSS juga memiliki aturan yang menulis itu sendiri.Contoh penulisan kode css :
Body {background-color: white;}
‘Body’ adalah Selektor, ‘{ }’ adalah deklarasi, ‘background-color’ adalah properti dan ‘white’ adalah nilai. Maksud dari kode diatas adalah mengatur warna latar belakang (background color) dari tag ‘Body’ sebuah halaman web.
CARA-CARA PENGGUNAAN CSS
Untuk latihan penggunaan CSS, langkah pertama yang harus anda lakukan adalah membuat file dengan menggunakan Software kode editor seperti Notepad, lalu namai file dengan format ‘.html’. Lalu praktekkanlah cara-cara berikut ini. Ada 3 cara untuk menggunakan kode CSS di situs Anda.
1. CSS sebagai atribut/elemen/bagian dari tag HTML.
Oke, sebagai contoh, lihat gambar screenshoot kode CSS di bawah ini:

‘Div’ adalah tag html/Mark up yang dihiasi oleh kode css. kode cssnya adalah ‘style =’ padding: 5px 20px; … ‘. Cara ini biasanya dipakai jika kode cssnya sedikit.
2. CSS dalam tag <style type=”text/css”> (Kode CSS) </ style>.

Kode css terletak antara tag ‘style’ yang biasanya diletakkan dibawah elemen <title></title>(Tapi, tidak untuk gambar ini). Dengan cara ini anda harus menentukan nama selektor. Pada gambar diatas, selektornya adalah ‘.download’.
3. CSS sebagai file terpisah.

Kode pada gambar diatas adalah kode html untuk memanggil kode css yang terpisah. Kode itu biasanya diletakkan dibawah elemen <title></title> pada sebuah file html. Dalam cara 3 ini, kode css berada pada file .css yang dibuat dengan cara yang sama yaitu dengan sofware notepad, namun diberi format .css.
Untuk Latihan cara 3 ini silahkan anda buat folder. Dalam folder itu anda buat lagi file .html, misalnya latihan.html . Lalu buat file css-nya misalnya style.css.
Dalam file latihan.html, silahkan ketikkan kode dibawah ini :
<html>
<head>
<title>Latihan</title>
<link rel=”stylesheet” href=”style.css” type=”text/css”/>
</head>
<body>
<div class=”download”>
<a href=”#”>Download</a>
</div>
</body>
<html>
<head>
<title>Latihan</title>
<link rel=”stylesheet” href=”style.css” type=”text/css”/>
</head>
<body>
<div class=”download”>
<a href=”#”>Download</a>
</div>
</body>
<html>
Simpan, lalu buka di browser. File .html anda belum dihias karena kita belum menambahkan kode css kedalam file style.css. Jadi, silahkan masukkan kode seperti dibawah ini, tentu anda bisa merubah-rubahnya :
.download {
padding:5px 20px;
background:#000;
border:1px solid auto;
text-transform:uppercase;
font-size:20px;
}
padding:5px 20px;
background:#000;
border:1px solid auto;
text-transform:uppercase;
font-size:20px;
}
setelah itu simpan, lalu refresh file latihan.html yang sedang dibuka di browser
Selamat mencoba :) .
Keterangan :
Cara 1 dan 2 sebagian besar digunakan dalam blog blogspot/blogger. Sedangkan, Cara 3 biasanya digunakan dalam situs web berbasis wordpress ataupun yang lainnya, karena membutuhkan ruang untuk menyimpan file css.
Jika menggunakan cara2 dan 3, Anda harus melengkapi tag html yang akan anda hias dengan atribut ‘id’ atau ‘class’. Ini adalah 2 cara untuk penamaan selektor pada kode css. Jika menggunakan atribut ‘id’ (misal: <div id=”download”></div>), maka selektor dalam kode cssnya adalah sebagai berikut :
#download {
Properti:nilai;
}
Properti:nilai;
}
Sedangkan, jika menggunakan atribut ‘class’ (misal:<div class=”download”></div>), maka selektor dalam kode cssnya adalah sebagai berikut :
.download {
Properti:nilai;
}
Properti:nilai;
}
Dengan kata lain, hanya dibedakan dengan tanda “#” dan “.” .
Nah, lalu jika anda ingin menghias tag tertentu dalam file html, misalnya seluruh tag h1 yang ada, Maka anda dapat menuliskan selektornya tanpa menggunakan tanda apapun. Seperti ini :
h1 {
properti:nilai;
}
properti:nilai;
}
Jika anda masih ada yang belum ngerti dengan penjelasan saya diatas, silahkan ditanyakan lewat komentar.
Sekian dari saya. Semoga bermanfaat dan selamat belajar :) .
~Muhammad Syakirurohman~
Langganan:
Komentar (Atom)
Kategori
- Bisnis Online
- css
- Curhat Blogger
- Desain Web
- Etika Ngeblog
- Freebies
- Guest Blogging
- Out Of Topics
- Pemula
- Portofolio
- Promosi Blog
- SEO
- Seri Artikel
- Smartphone
- Software & Tools
- Template Blogger
- Template CSS
- Tips Menulis
- Tips Ngeblog
- Trik Blogger/Blogspot
- Tutorial
- Website
- widget
- Wikiblogia
- Wikiwebia
- Wordpress
Blogger templates
Popular Posts
-
Setelah beberapa hari saya pertimbangkan, akhirnya saya memutuskan untuk memindahkan blog ini ke wordpress self hosted. Awalnya saya ragu ka...
-
Membuat sebuah artikel yang berkualitas bukanlah hal mudah yang bisa dilakukan setiap Blogger. Semuanya tergantung pada kemampuan dan seber...
-
Jika anda menjadi seorang programmer, anda tidak akan terlepas dari yang namanya software & tool (Alat) untuk membantu anda bekerja. Sa...
-
Sebagai seorang pengguna internet, blogger atau bahkan web developer kita harus mengenal dan mengetahui elemen atau hal-hal yang ada pada s...
-
Salah satu faktor SEO blog anda yang paling penting adalah banyaknya halaman web blog anda yang terindex di google. Semakin banyak halaman ...
-
Jarang-jarang saya bisa ngeshare karya saya di blog. Namun, kali ini mungkin akan menjadi pertama kalinya saya mulai berbagi karya-karya we...
-
Dalam pemrograman web, anda akan mengenal istilah Client-side dan Server-side Scripting. 2 istilah itu digunakan untuk mengelompokkan beber...
-
Semakin hari, aktifitas blogging di Indonesia semakin marak dan berkembang. Perkembangannya dapat dinilai dari banyaknya blog yang ada, k...
-
Apa itu CSS ? CSS adalah kependekan dari Cascading Style Sheet. CSS merupakan salah satu kode pemrograman yang bertujuan untuk menghias d...
-
Artikel ini saya buat sebagai solusi bagi anda yang aktivitas ngeblognya terganggu karena masalah internet yang lemot, Disconnect terus, ti...